L'Aquarium Festival
L'Aquarium est un projet réalisé pour la fin de ma première année à Gobelins. Par groupe de 4, il nous était demandé d'imaginer et de concevoir un festival fictif. Mon rôle dans le projet a été la direction artistique et l'identité visuelle du festival.

Nous avons prit pour thème l'océan avec un message écologique. Les artistes et le lieu choisi renvoient à l'engagement environnemental du projet.
Pour la direction artistique, j'ai représenté le festival à travers un axolotl pour sa capacité d'adaptation : il renvoie directement à nos valeurs d'inclusion et de partage. La couleur rose représente notre mascotte et le dégradé de bleu l'océan. La typographie est très identifiable et utilise des formes arrondies qui rappellent les vagues de la mer.

Affiche principale

Flyer pour un jour de programmation
Nostalgia Zero

Face avant

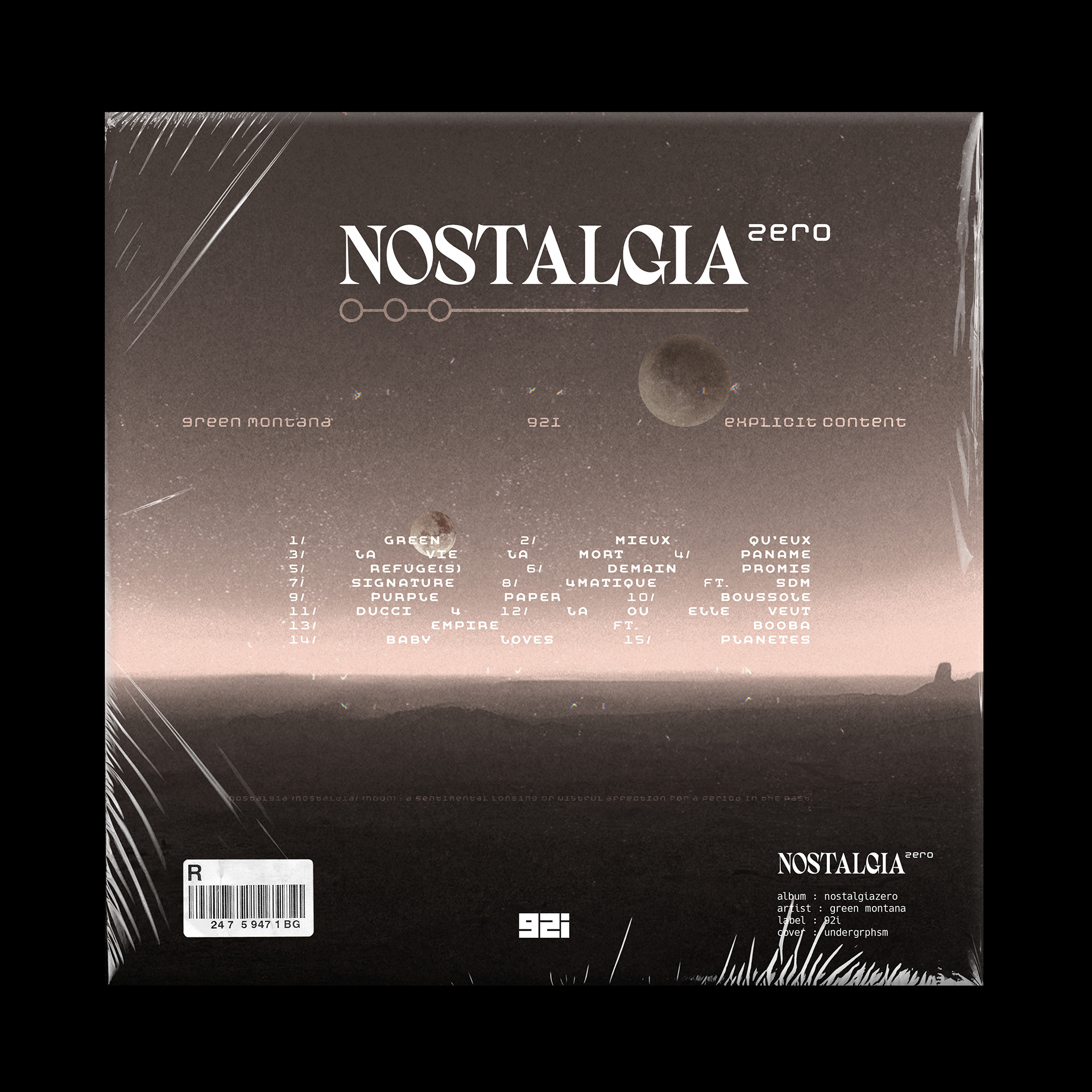
Face arrière
Toujours en première année, nous avons réalisé une pochette de vinyle. Le choix de l'artiste ou du courant musical était libre. J'ai choisi le rappeur Green Montana pour son univers futuriste et mélancolique.
Nous avons par la suite imprimé les pochettes ainsi que le macaron du disque via InDesign.


Blackout
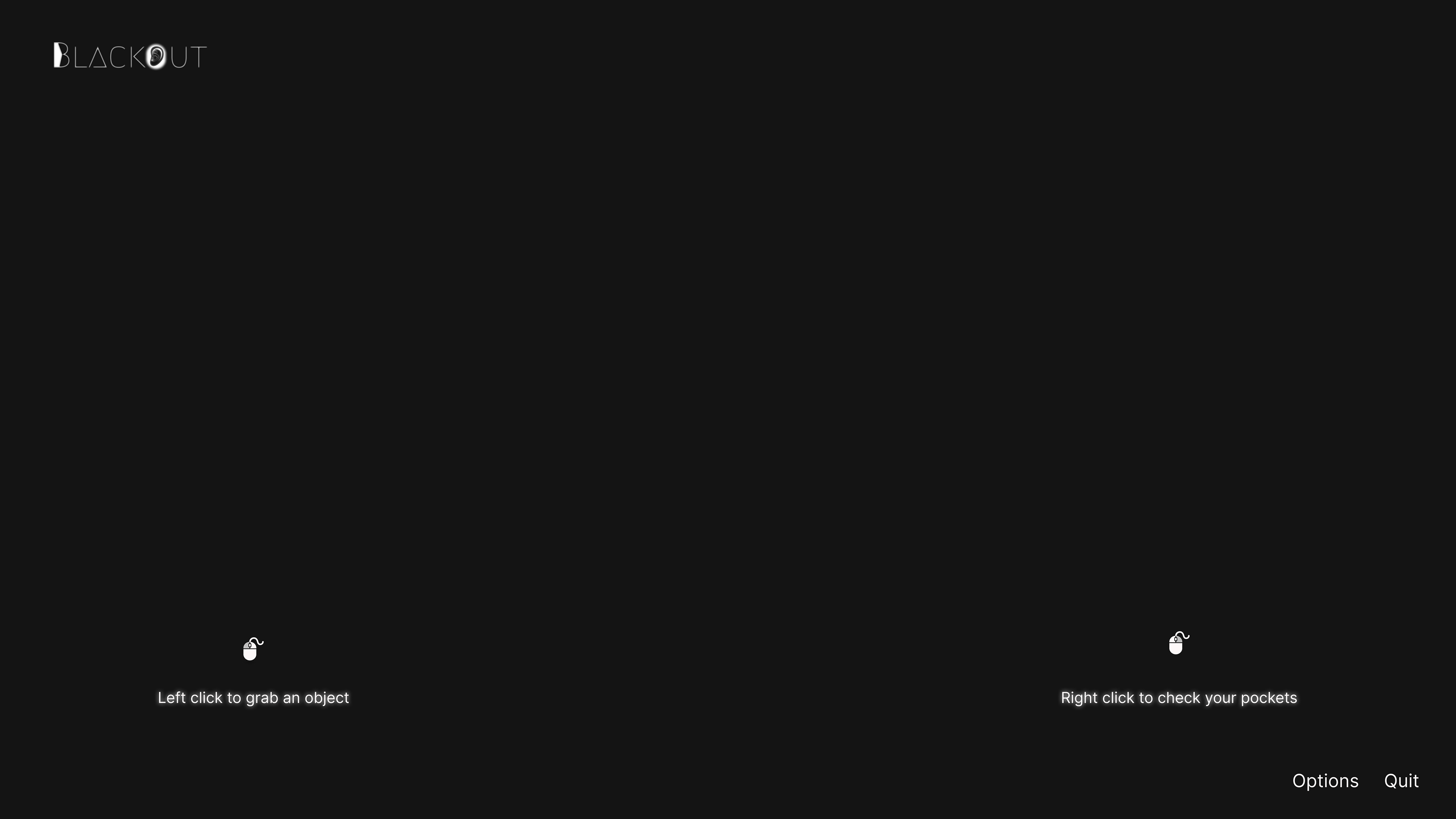
Blackout est un projet réalisé en vue d'un workshop sur le sound design. Il répond à la volonté de remettre le son au centre de l'expérience vidéoludique. A trois, nous avons donc imaginé un jeu point and click dans lequel le joueur est privé de visuel : il doit résoudre l'escape game uniquement grâce au son.


Des premières idées jusqu'au prototype, en passant par un benchmark, des tests utilisateurs, de nombreuses idéations et sessions de brainstorming, le projet nous a prit en tout une semaine. Ci-dessous se trouve le prototype de la phase de gameplay réalisé sur Figma et After Effects :
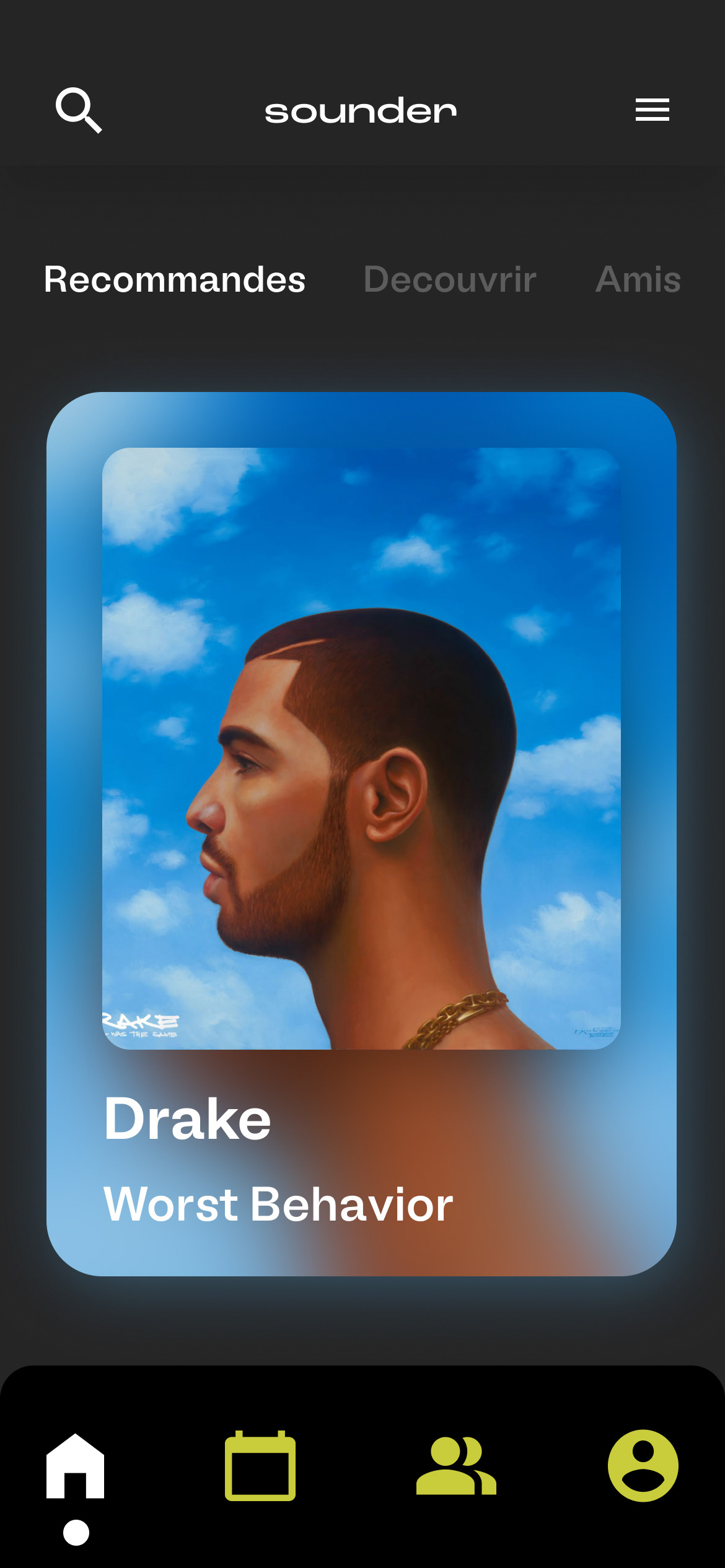
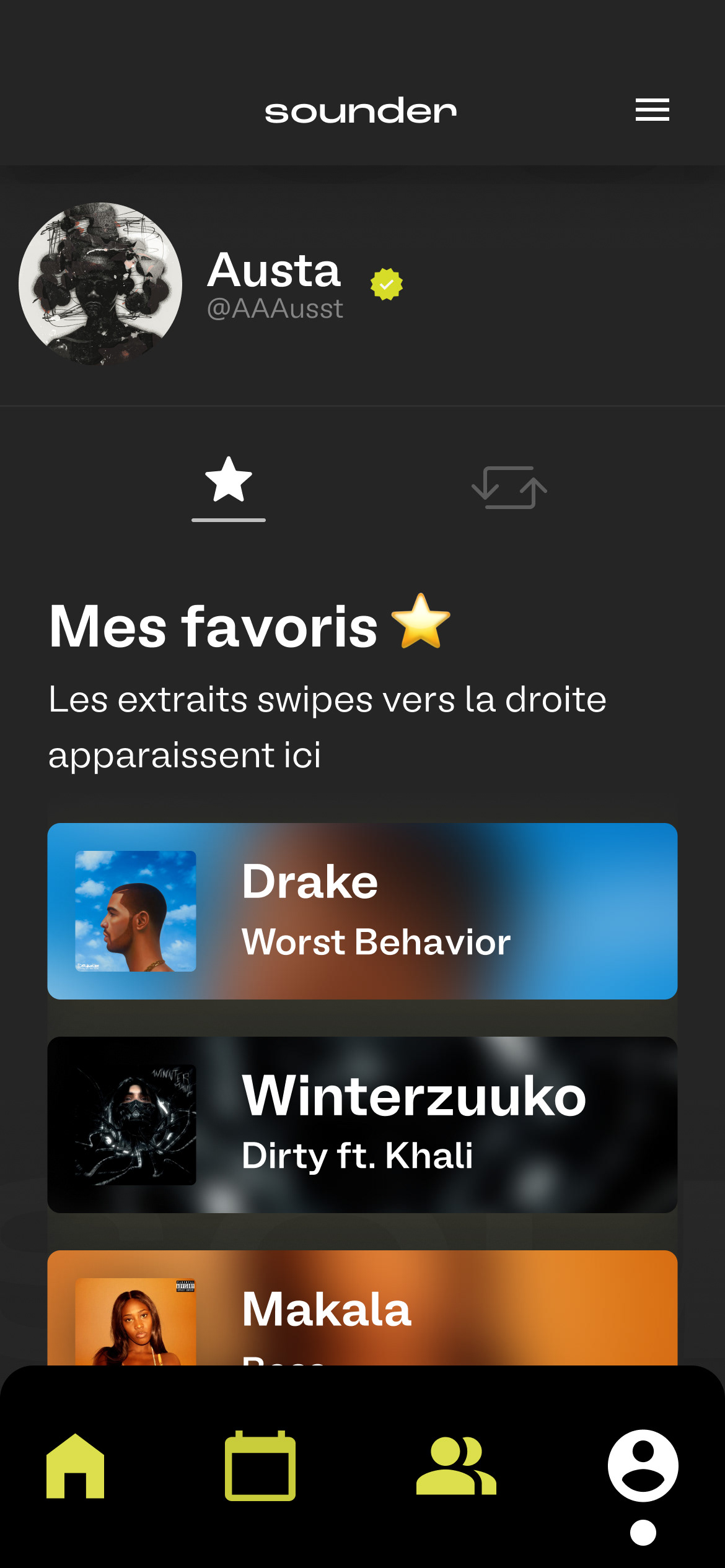
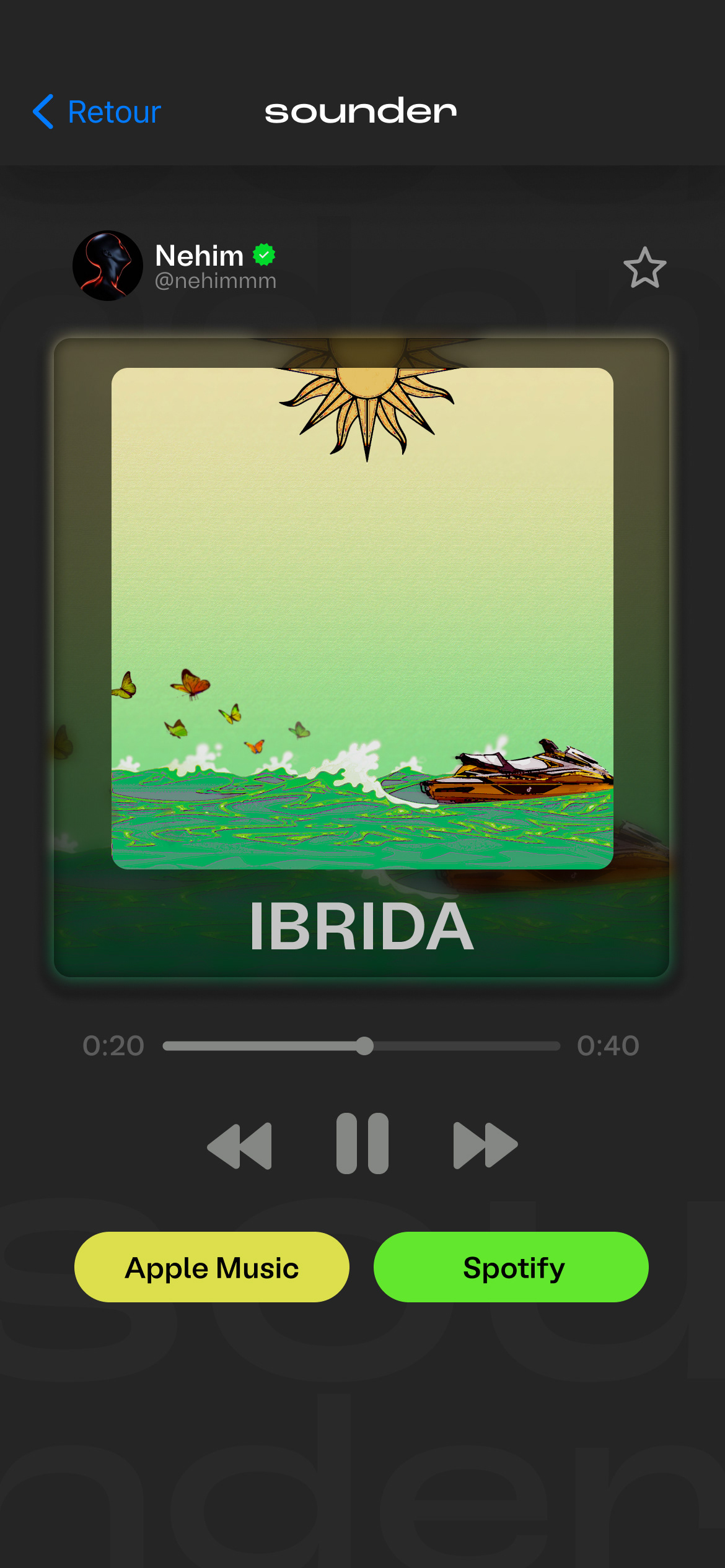
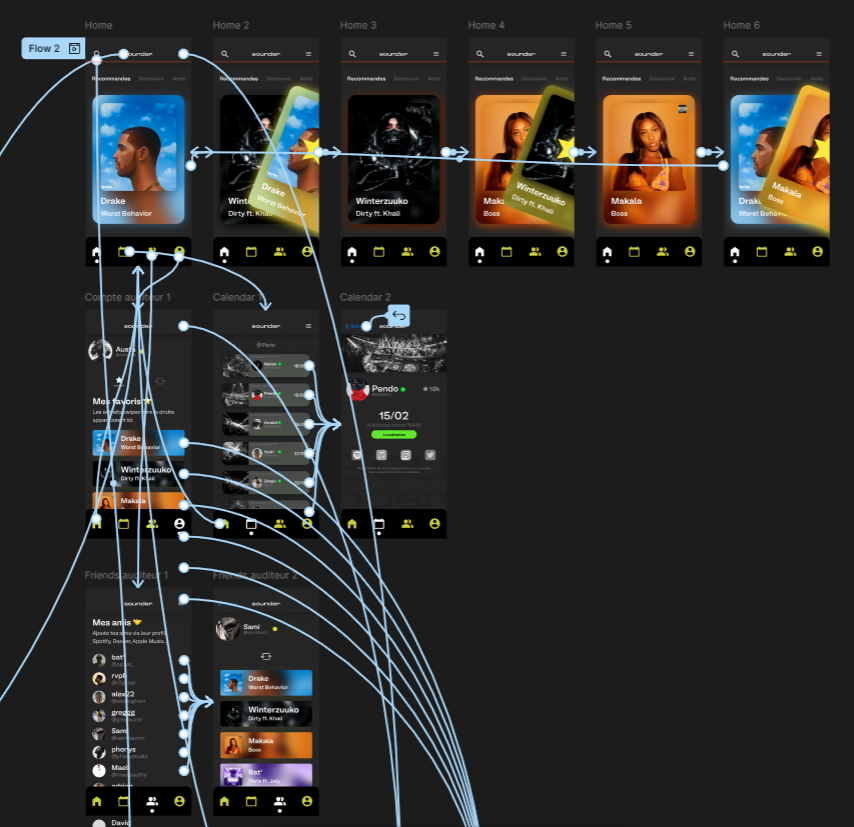
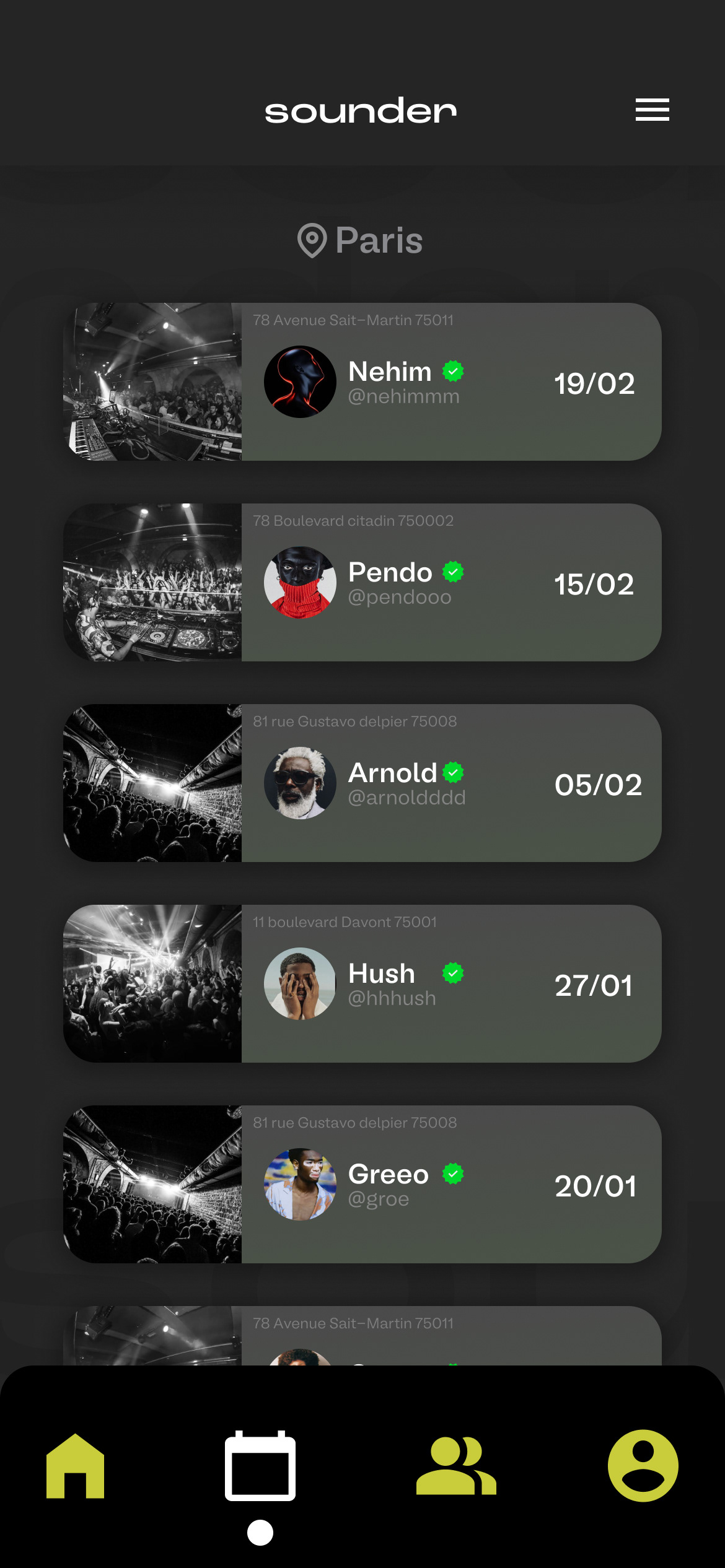
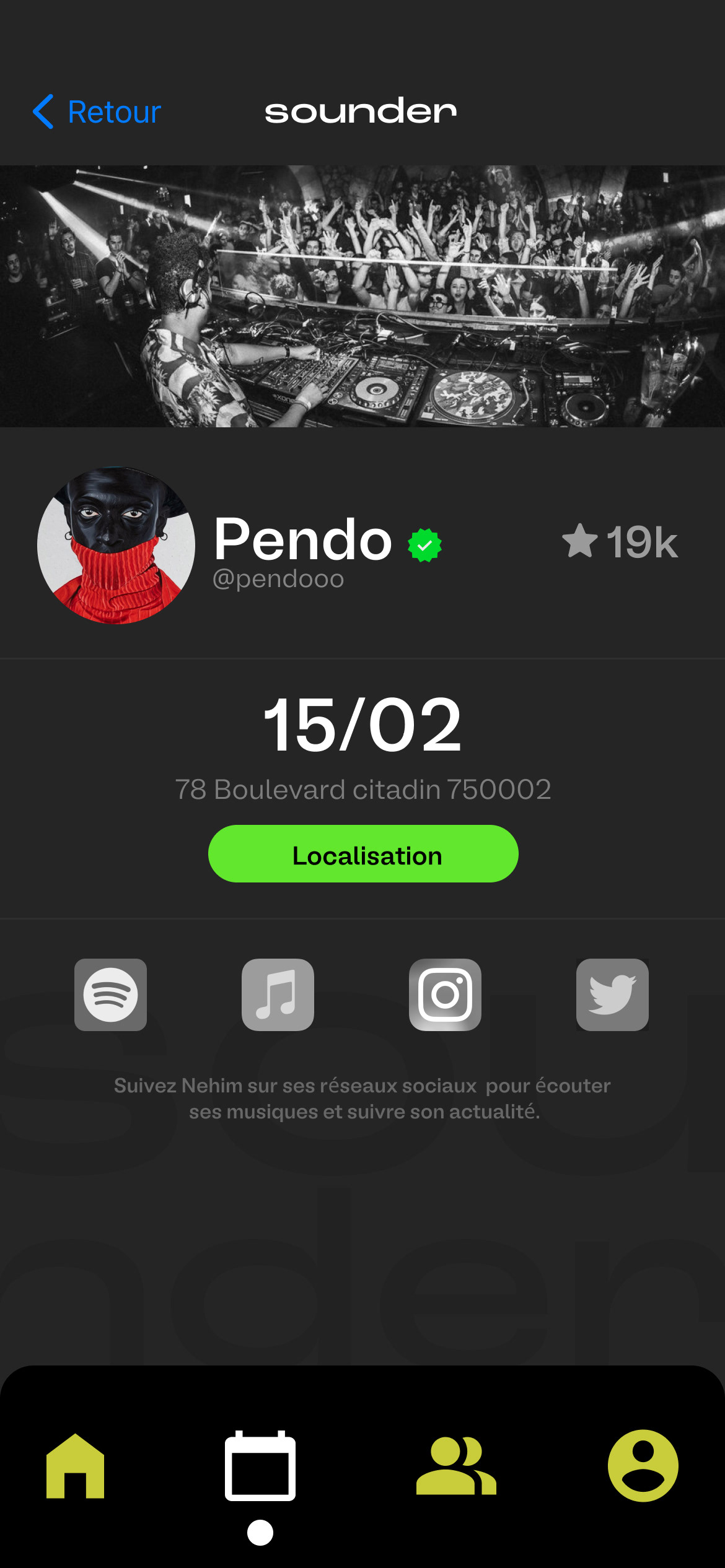
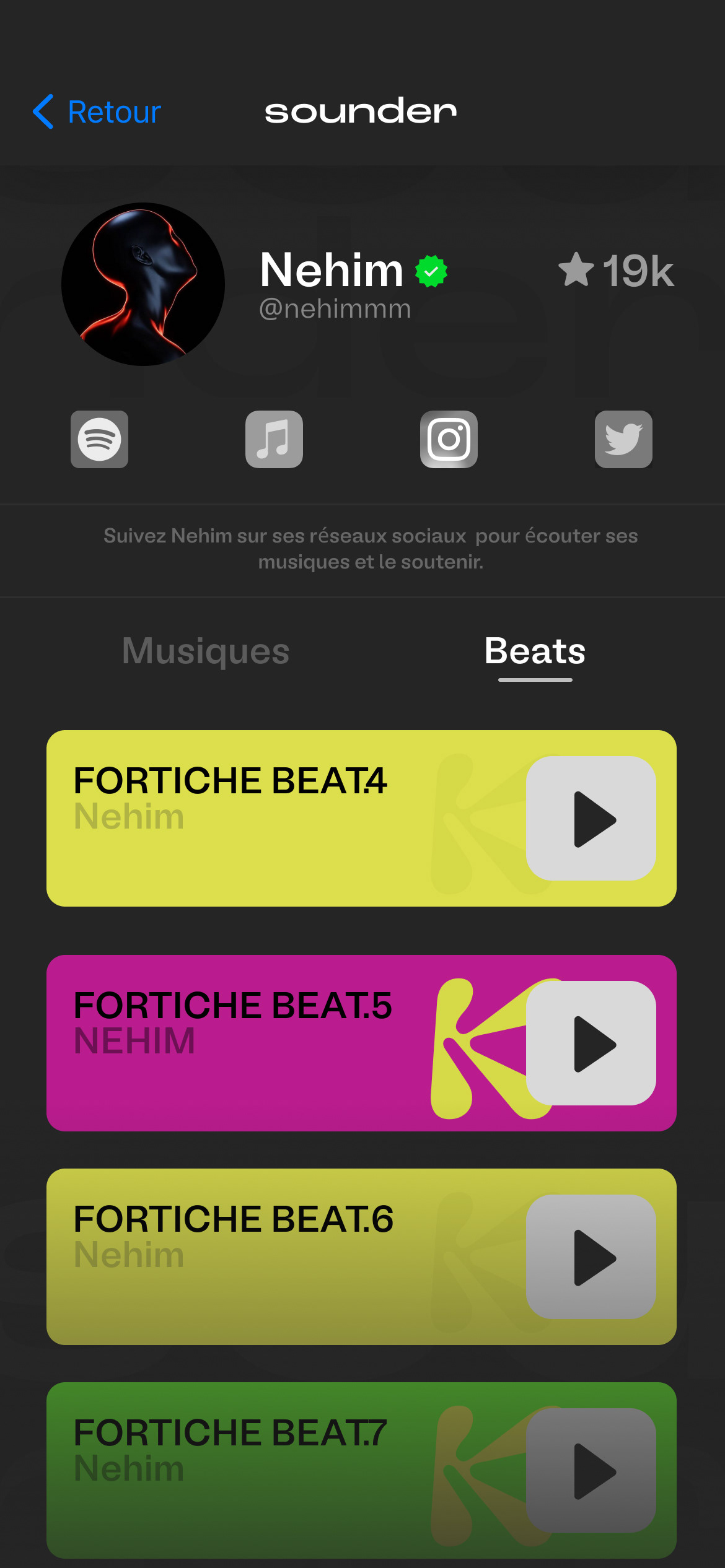
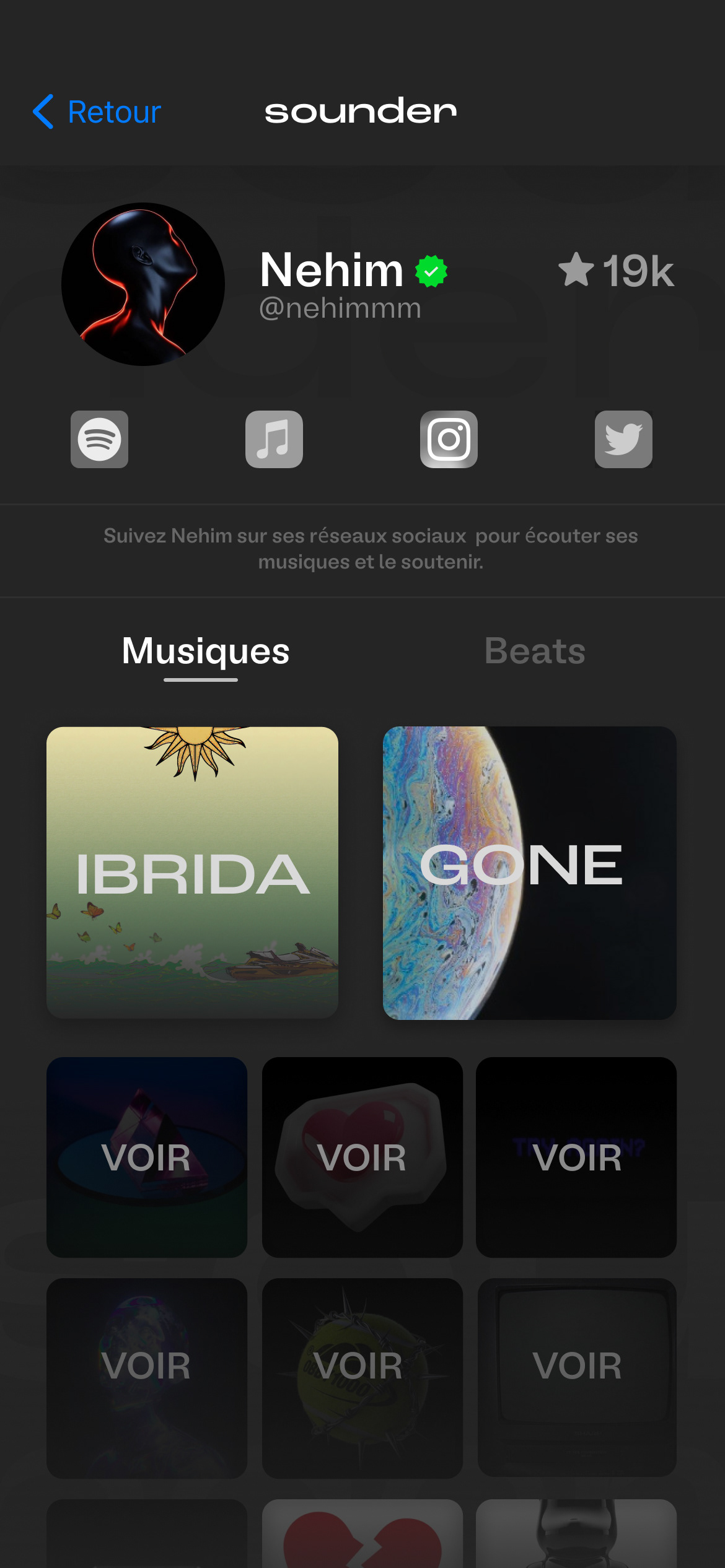
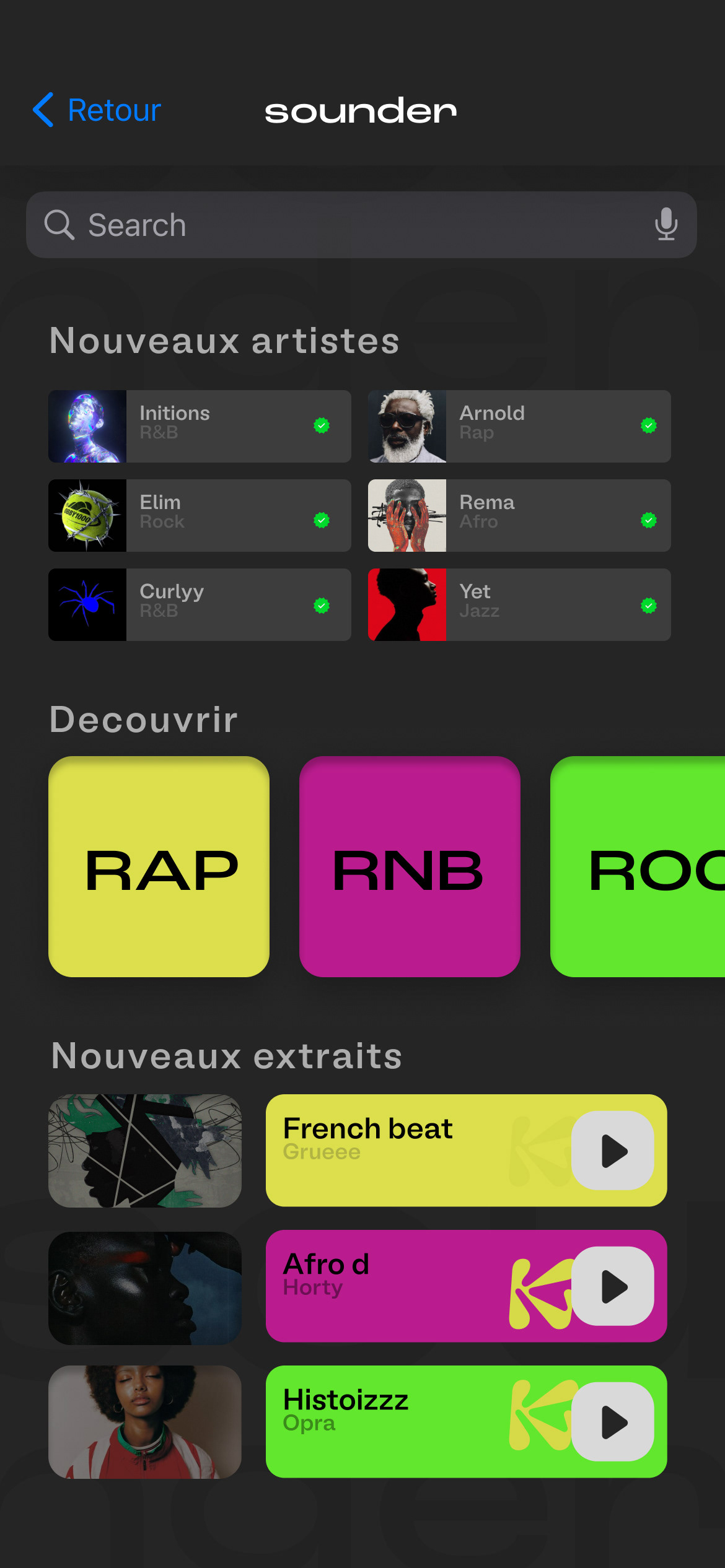
Sounder
Sounder est un projet de 2ème année réalisé en binôme. Avec Ethan, nous avons imaginé une application de découverte de musiques. Avec un principe inspiré des sites de rencontre, l'utilisateur swipe à droite ou à gauche les extraits poussés par un algorithme.



Encore une fois, notre travail est allé des premiers brainstorming jusqu'au prototype final. Mon rôle a été essentiellement la conception UI/UX : identifier les besoins et les attentes, tracer les parcours, créer le design system, maquetter, prototyper...

Nous avons conçu deux parcours différents : un pour les auditeurs et un pour les artistes. Les deux parcours ont des similarités mais le second ajoute des fonctions pour uploader des morceaux.





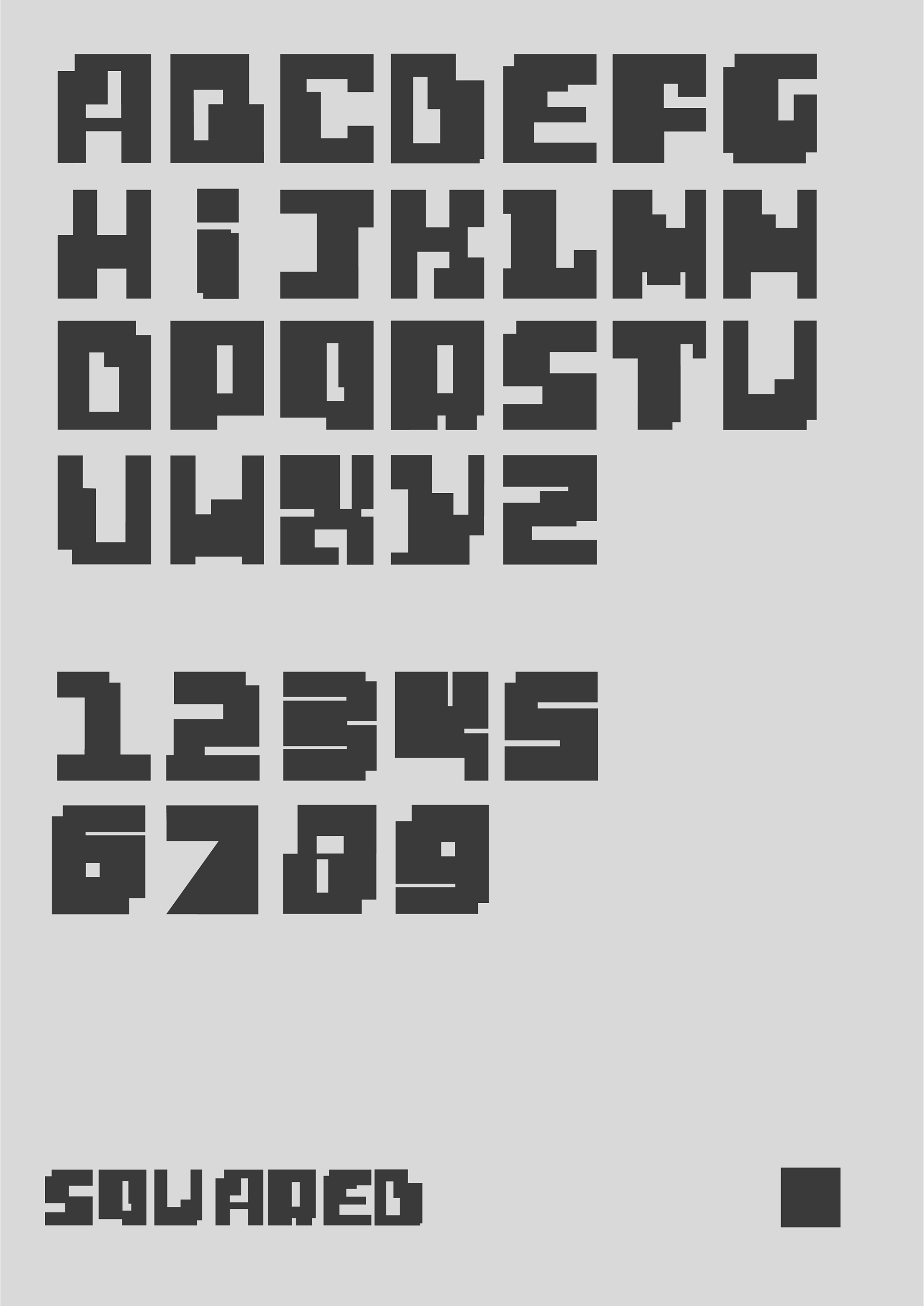
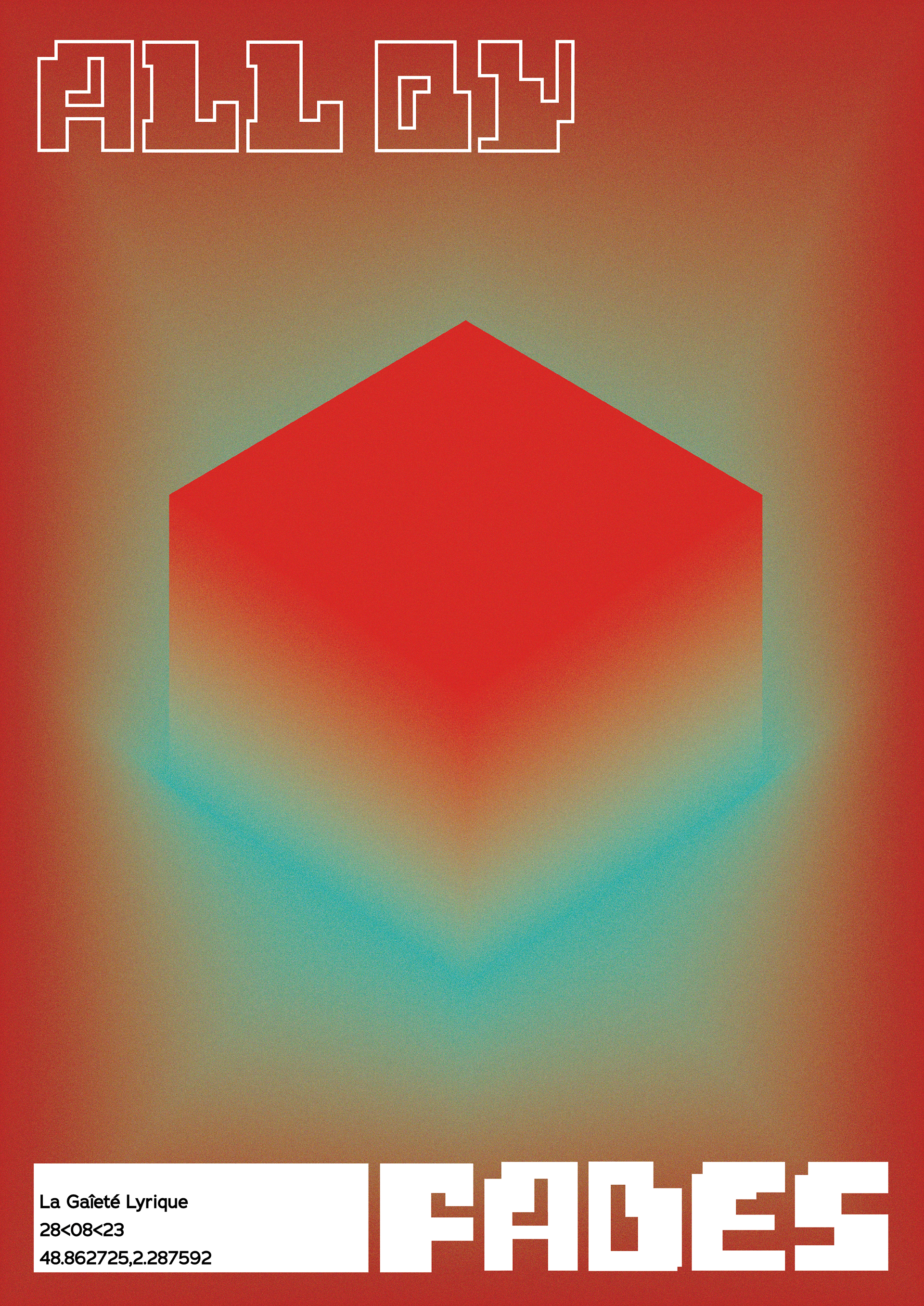
Squared


Squared est une typographie créée en marge d'un cours sur les bases de la typo. A gauche une affiche représentant les caractères créés, et à droite une mise en pratique de la font.